About one year ago, I started building this website. My main purpose was to archive and display, reflecting what I have made effort on during these years in Fudan, meanwhile, for better demonstration during the coming graduate application.
I am always in favor of web language among all kinds of programing languages, for they are in wonderful intersection of technology and art, so I have paid special attention to build this website and infilled in this website with both my passion and ideology.
I have viewed many Phd students' personal websites when I looked for information of labs from top universities. Most of their websites gathered information about the student: research, courses, hobbies, life, etc. But I think I have more ability than most Phd students in web design and I am currently more free than most of them. So I decided to make my personal website much better, the standard of which I called personal website 2.0. In 2.0, personal website is not merely a place to gather information and display, but an invisible background running behind your life.
I carefully chose thinkphp as website framework and its MVC structure is handy to development. Modules are added subsequently when I have free time, and now there are dozens of them, operating cohesively as a powerful system.
My main thrust towards personal website 2.0
1. Towards a most comprehensive archive for research and project information
One basic function of this website is for the display of research and projects for potential advisors. To build this website, I gathered all the research and project information. Each article is a detailed description to the project, with documentations, photos, videos and codes available, such as FDUROP project. This part is a time-consuming work, but I think it is also a beneficial review to my past work and a method to pass knowledge to others. I am much pleased to find people googled my projects and found the codes they need.
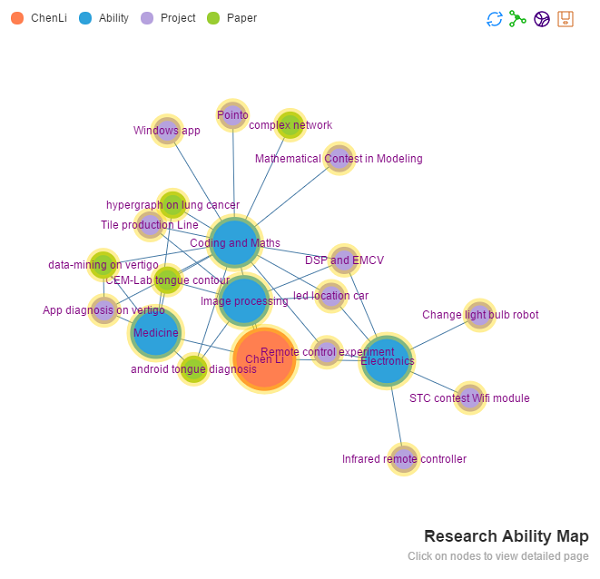
I have also creatively enriched the display of information. Besides common list to article method, I created a research ability map, which uses nodes and links to mark the relationships of each projects and research experiences, so that people may know more intuitively about my strength and experience. Nodes in the picture can be dragged or hided.

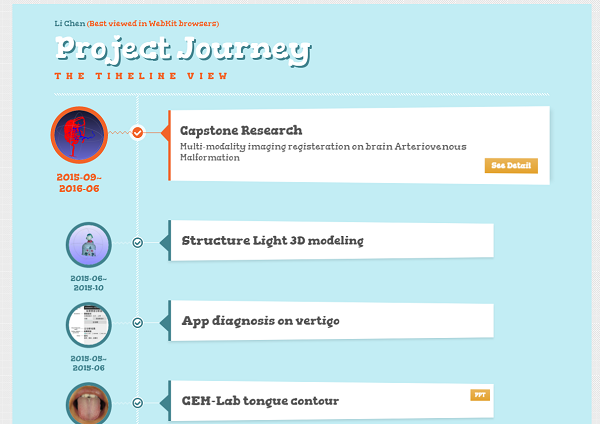
Another method to review projects is based on time. I have a long project timeline since primary school, so it is a nice way to list all projects in chronological way. I called this page: Project Journey. In this page, every project is followed by a picture, a brief introduction and link to articles and online ppt.

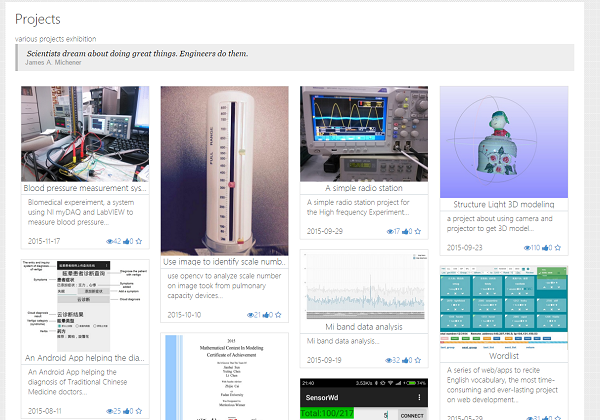
Another method is masonry block. It is mainly for the display of pictures. Each picture from projects has different length, so that the variation created a beauty of disorder.

2. Towards a most comprehensive introduction to person
I want website visitors to know more comprehensively about me, which is not limited to projects and research. However, to let a person know you well is even a difficult thing when you meet face to face, so how can a visitor know you well from browsing? I think the amount of information I provided is a crucial thing. When I have enough to provide, I will not worry about visitors not being able to find something they are interested in.
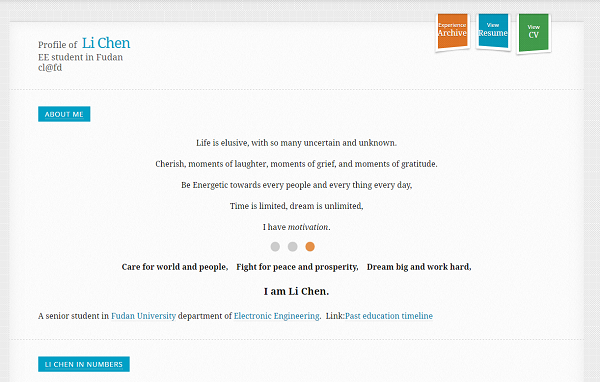
As main page of profile section, I carefully chose nine important subsections to describe me, each with plenty of links to other pages.

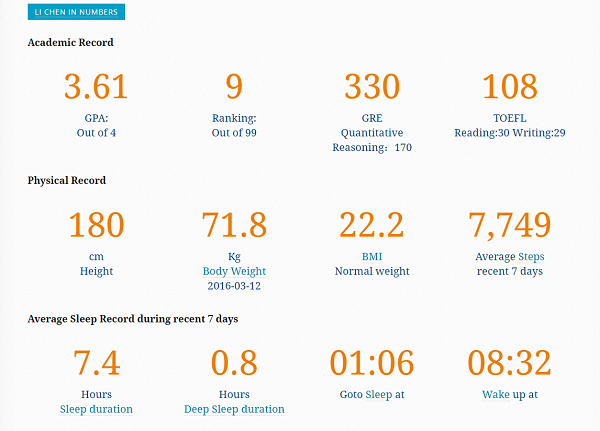
First subsection is a unrhetorical "poem" describing my grand vision towards life, hoping to attract the eye of ambitious visitors; second is an interesting part using numbers to describe my academic, physical and sleep status. The pure rational description is best fit for practical minds.

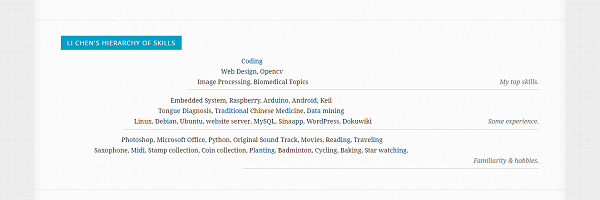
Fifth subsection is an interesting pyramid-shape skills and hobbies display. With so many keywords in sight, showing I am capable in various technical work and enjoy life in many aspects.

With these information, I hope visitors of various interest and personality can find something attracted them to click on to see more details. In fact, from background statistics, most visitors really stayed in this website after viewing this page.
3. Towards leading a most scheduled life
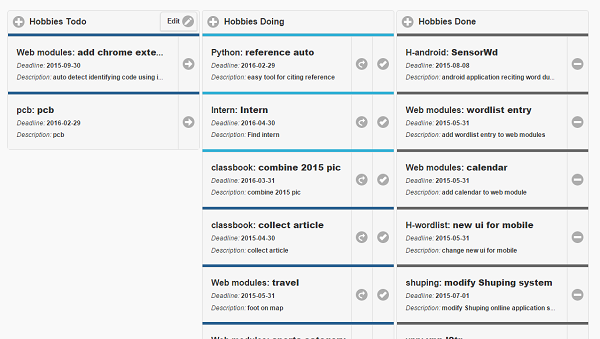
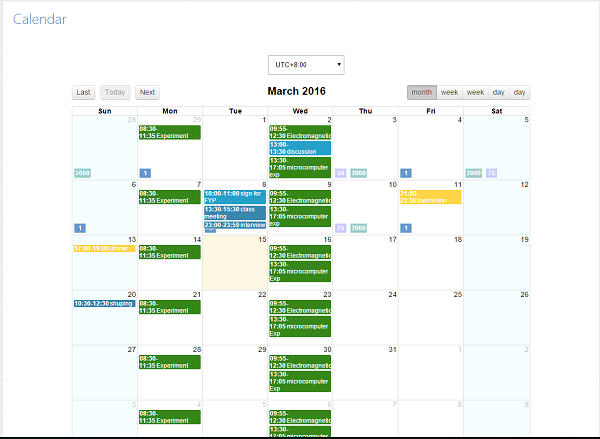
A scheduled life is crucial for high efficiency. Towards this goal, I created Modules Todo and Calendar, which are two most frequently used modules I created. These two modules have admin versions(edit) and user versions(show).
In Todo module, events such as homework, projects, creative ideas or plans are listed in category (courses, hobbies, labs). Each item has importance sign from red(urgent) to dark blue(trivial) and states(Todo, doing and done) Three days before deadline, admin api will reflect these events in admin homepage. When I have free time, I will search and pick todo items in this module.

In calendar module, arrangements are listed in calendar to keep important thing(courses, meeting) in order. Different colors are used to mark different kinds of arrangements, for example, green for courses, light blue for lab, yellow for hobbies. When I created a new arrangement, using Google Calendar api, the event is synchronized with Google account(cloud, phone, pad) as well. Log-ined users can also suggest an event on my calendar.

4. Towards best monitoring health status
Personal website is also used to collect information about my personal data, such as sleep data, steps a day, body weight, sports data, etc.
When collecting information, mobile app synchronization and admin side input are two main methods.
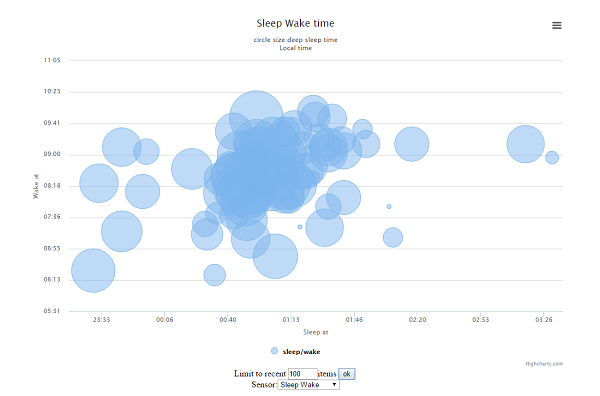
I used Mi band, which collects sleep, steps, running, walking distance data. I developed an app on Android to extract these data from internal database of Mi band apps and visualize these data with charts. Here is an example: wake and sleep time data represented as circles, smaller means less deep sleep time. The data is also used in introduction and admin api(give warning if sleep time or steps largely below average). With plentiful data, I can also conduct yearly review about health. I calculated that in year 2015, average sleep time is 7.3 hours and average step a day is 8520.

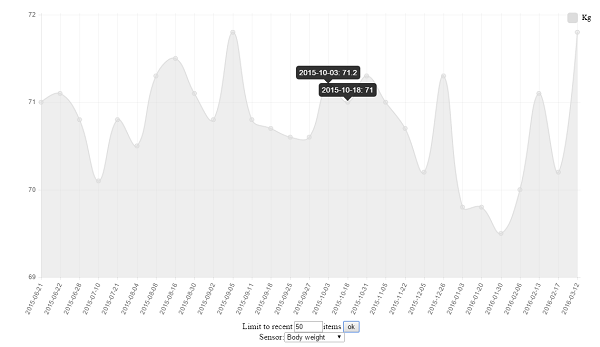
Admin side input is used for manually input sports activities. At first, I used web page to input, but later, a simple mobile app is developed to input data with more convenience. For example, every time I weighed, I updated this information to website database. With body weight record, I constantly check BMI and control energy consumption accordingly. Actually, when you show your body weight online, there will be a inner compunction to help you control your mouth, so luckily, my weight remain unchanged in recent year.

As you have noticed, when I uploaded sports data, there will be a tag in the calendar, showing the amount and type number of sports. So taking a glance at calendar is able to tell the sport amount in a month.
5. Towards sharing platform of hobbies
I want to transform a way of sharing hobbies.
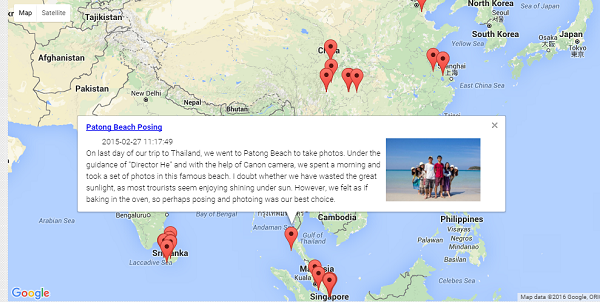
For example, I saw some people showing photos on personal website, but I want to show the location along with the photos. So I created my photo map. In Jpeg EXIF info, mobile camera stores GPS location, so using this information and Google(Blocked in mainland China)/Baidu Map api, I marked my wonderful moments during trip on map.

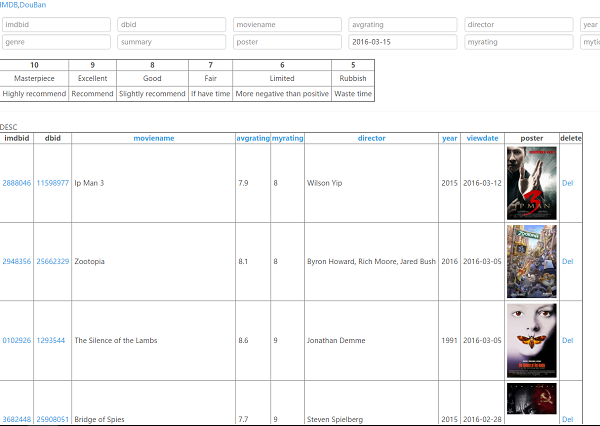
In Module Movie, I added my movie rating system, which hopes to recommend interesting movie I have watched.

More modules and functions are still under construction.
6. Towards testbed for online systems
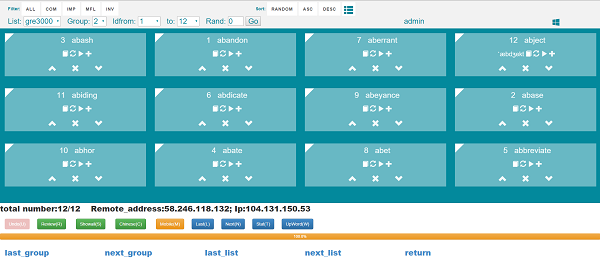
I used to use web page to enlarge my vocabulary. This Wordlist system(used to work in local network) is a really wonderful tool I created during my English learning, but with server in hand, I want to share this system with others. My Personal website has Module User for visitors to sign up and login, so it is an ideal platform to test online system.
In this testbed, I can attract regular users by providing something innovative users may need. Actually, for now, most users are my friends, which means, customers have a closer connection with me(developer). Their advice is beneficial for me to enhance the system.

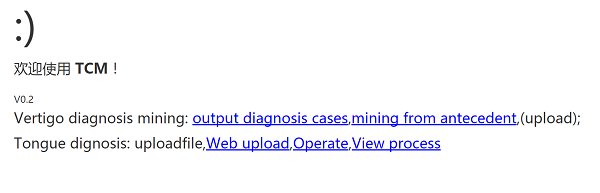
Besides, during research, there is also some occasion when connections to server is needed. This website is also a TCM api center for a mobile diagnosis system. Android apps about tongue diagnosis and data mining on vertigo patients use my personal website as server.

Online presentation: